What’s the Big Deal? JPG vs EPS
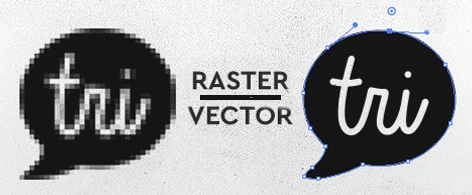
For those of us that aren’t graphic designers, the terminology regarding art files can be confusing. For example, understanding the difference between a vector (EPS) and raster (JPG/GIF/PNG) image. One is crisp and sharp, and the other is barely legible when increased in size.
To understand the difference, you should first know how each is created. A vector image is a series of curves, lines and shapes all based on mathematical equations like that algebra class you never thought you would use to create an image in the computer. A raster image, on the other hand, is a representation of an image using a variety of pixels, basically a snapshot of the original artwork.
Vector art is ideal for all forms of printing. Since the art is based on an equation, the image can be scaled up and down to be printed any size and the quality will remain the same. You can use a vector image for a business card and then use the same image for a billboard sized project and the art will still be crisp and clear. Typically, we can only use vector image (line art) for imprinting on branded merchandise.
If a raster image was used this way, it would blur and pixelate beyond recognition. A raster image, also referred to as a bitmap, is better displayed on a screen or computer monitor.
So when creating or sending images, keep in mind the final product. Getting the correct version of your artwork for a project can be tricky and with so many design terms and jargon, it’s very easy to get lost in translation! We want to provide you the best imprint possible.
Guest Blogger: Sage
Leave a Reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.